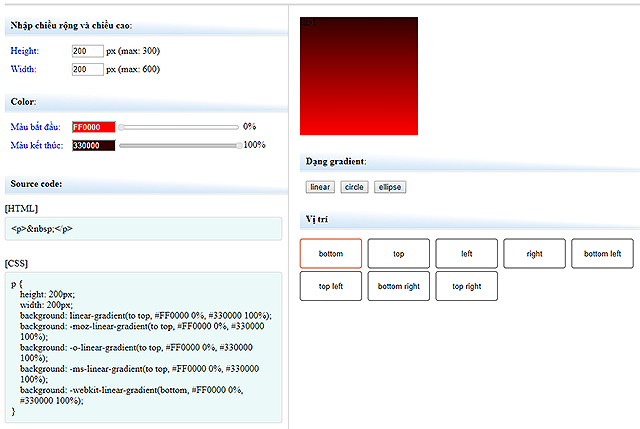
Background-gradient generator
Việc code background-gradient sẽ không dễ nhớ cấu trúc ngay cả với những coder lâu năm, với công cụ này sẽ giúp các bạn tạo background-gradient đơn giản và tiết kiệm nhiều thời gian, việc cần làm là điều chỉnh thông số như ý muốn và copy đoạn mã cần thiết.
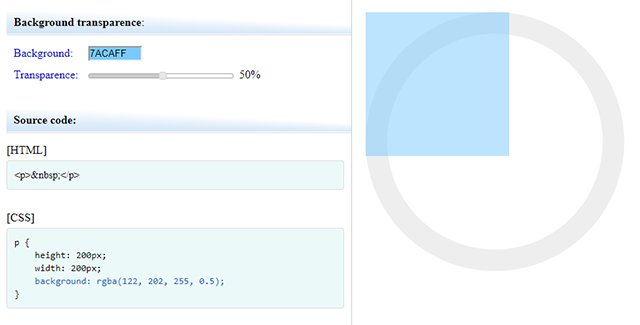
Background transparence generator
Chúng ta thường gặp rất nhiều design có background transparence, việc nhớ và viết code cũng không phải quá khó, tuy nhiên vấn đề là làm sao thể hiện màu sắc và độ transparence sao cho phù hợp với design thì không thể nhìn bằng mắt được, do đó công cụ background transparence generator sẽ hữu ích cho chúng ta.
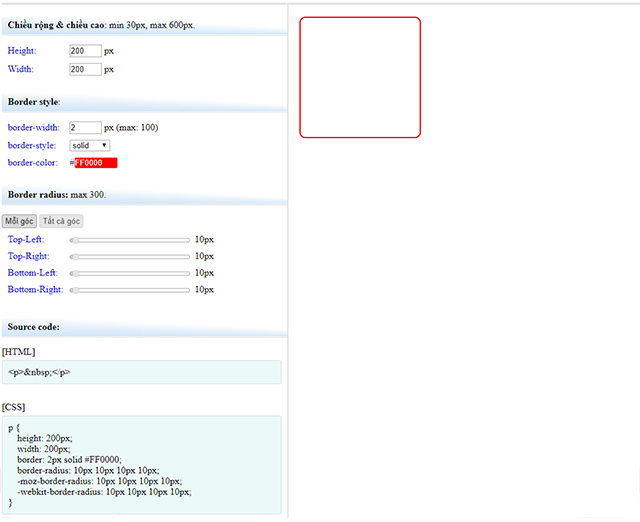
Boder-radius generator
Border radius thật ra không khó nhớ cấu trúc, nhưng việc canh chỉnh thông số bo của các góc sẽ mất thời gian, thay vì vậy, chúng ta có thể sử dụng công cụ tạo border-radius sẽ đơn giản hơn nhiều.
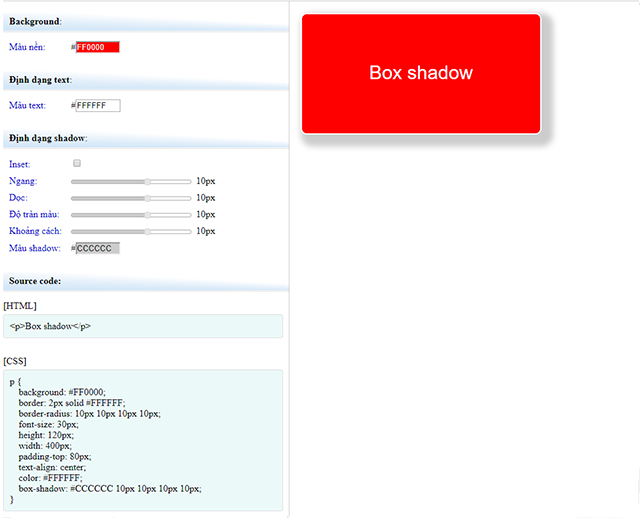
Box-shadow generator
Cái khó của box-shadow là làm sao nhìn thấy rõ được hiển thị shadow như thế nào là phù hợp, bạn không thể tưởng tượng mà canh chỉnh cho nó được, do đó sử dụng box-shadow generator là một lựa chọn tốt.
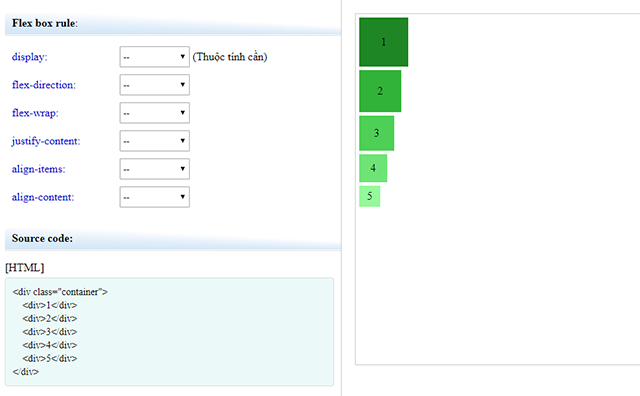
Flex box generator
Flex box generator là một nhóm các thuộc tính và giá trị liên quan tới điều khiển và sắp xếp các thành phần khối, giúp chúng ta dễ dàng sắp xếp các thành phần khối theo như ý muốn.
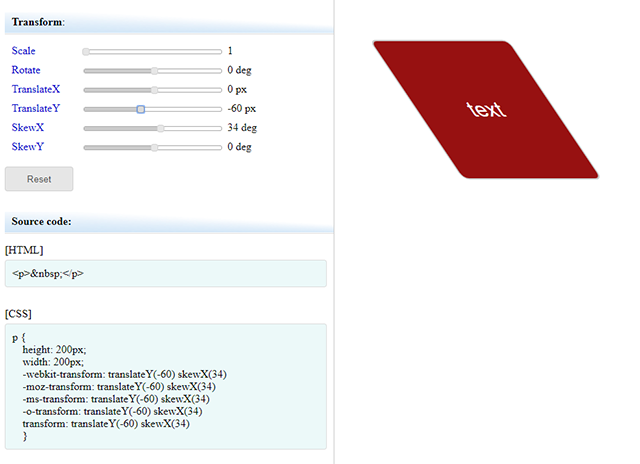
Transform generator
Transform là thuộc tính rất gần đây được sử dụng nhiều, nhưng để nhớ cách viết cách giá trị bên trong không phải dễ với bất kỳ ai, với công cụ tạo transform này sẽ giúp những ai chưa quen với transform sẽ không lo về nó.
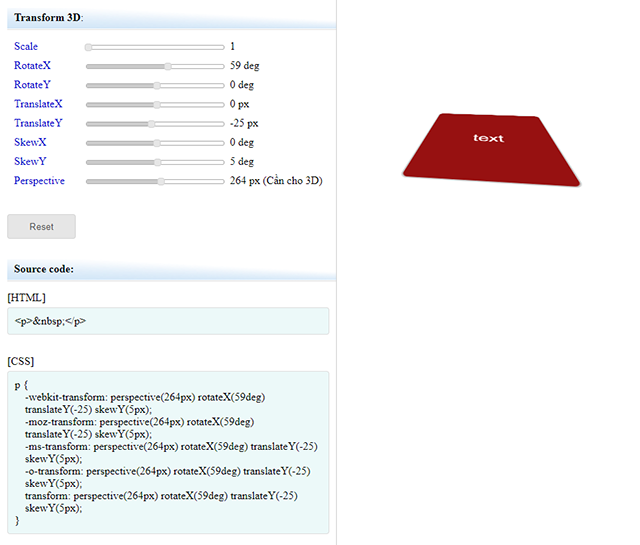
Transform 3D generator
Với công cụ tạo transform 3D này, sẽ giúp cho bạn dễ tạo style tùy ý theo bạn muốn, không quá khó với vài cái click chuột, nhưng kết quả thì miễn bàn.
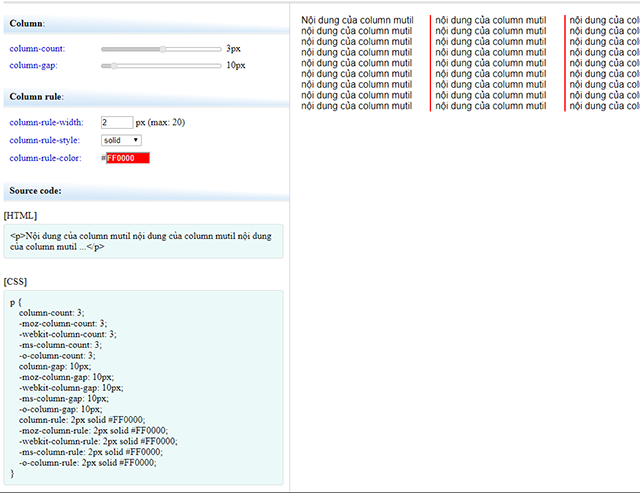
Mutiple column generator
Không khó để code một đoạn điều khiển nội dung chia cột column, nhưng bạn sẽ cần nhiều thời gian hơn để vừa code vừa test, nên việc sử dụng colums generator sẽ giúp bạn tiết kiệm nhiều thời gian.
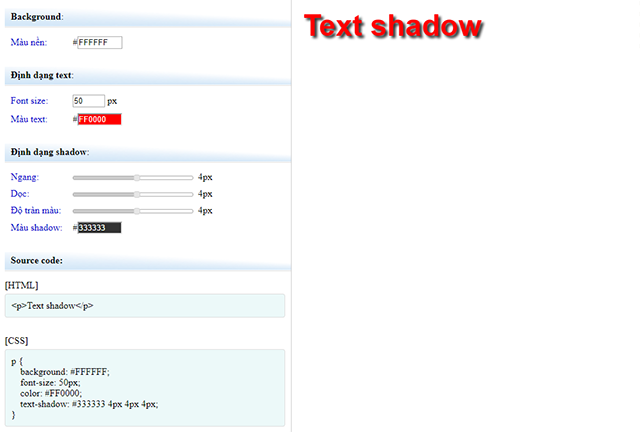
Text-shadow generator
Cũng như box-shadow, việc canh chỉnh shadow như thế nào cho phù hợp cũng cần rất nhiều thời gian, do đó với công cụ text-shadow generator sẽ giúp bạn nhiều trong việc điều khiển shadow như mong muốn.
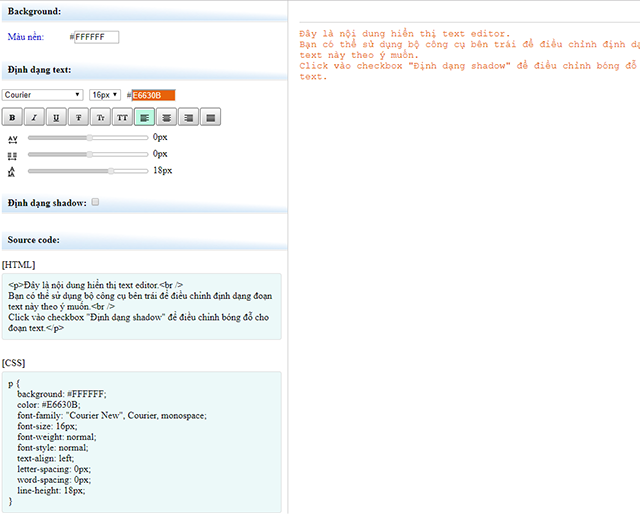
Text editor generator
Có lẽ công cụ text-editor generator dành cho những bạn đang học về cách điều khiển các thuộc tính dành riêng cho text, tuy nhiên cũng sẽ giúp cho những bạn muốn hiệu chỉnh lại văn bản của mình.